ブラウザの検証ツールを表示する方法
プラグインの不具合に関するお問い合わせの際は、ブラウザで検証ツールを表示し、スクリーンショットを撮影して添付してください。
各ブラウザでの検証ツールの表示方法は以下の通りです。
他のプラグインやJavaScriptによるカスタマイズ適用を実施している場合は、原因の切り分けを行うため、そちらをOFFにした状態にてスクリーンショットを撮影してください。
Google Chromeの場合
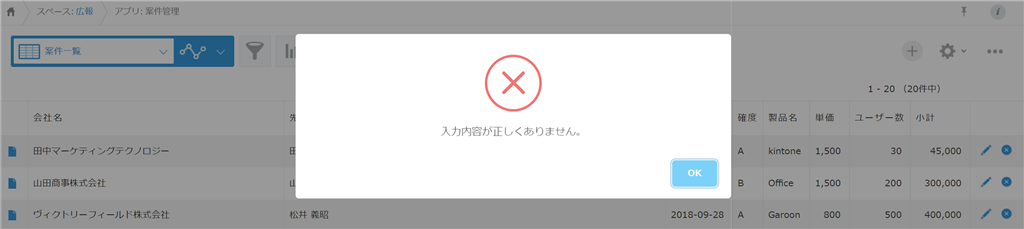
- 問題発生画面を表示

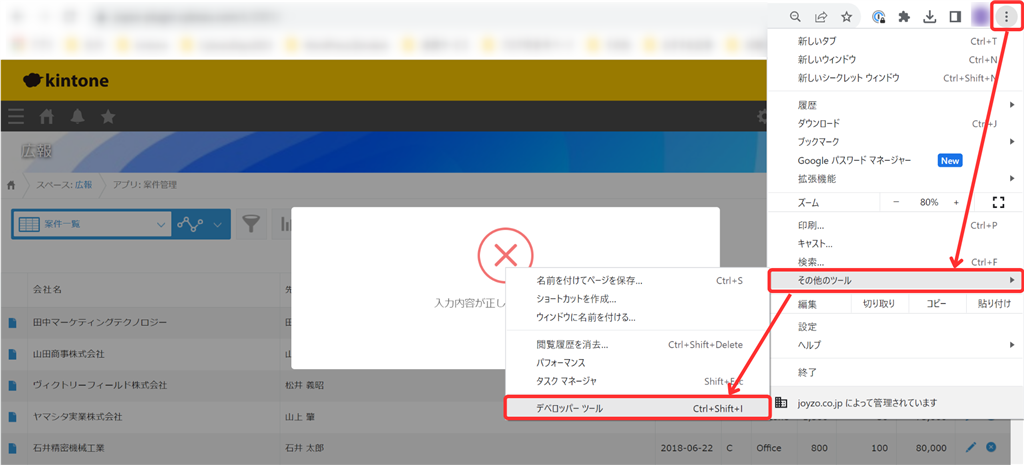
- [...]―[その他のツール]―[デベロッパー ツール]を選択

- [Console]を選択
こちらの画面でスクリーンショットを撮影してください。
Microsoft Edgeの場合
- 問題発生画面を表示

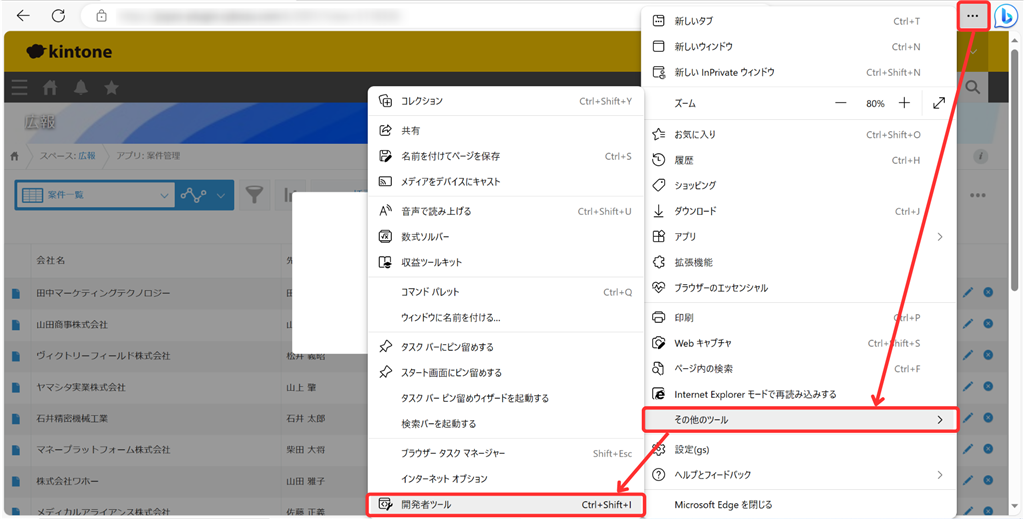
- [...]―[その他のツール]―[開発者ツール]を選択

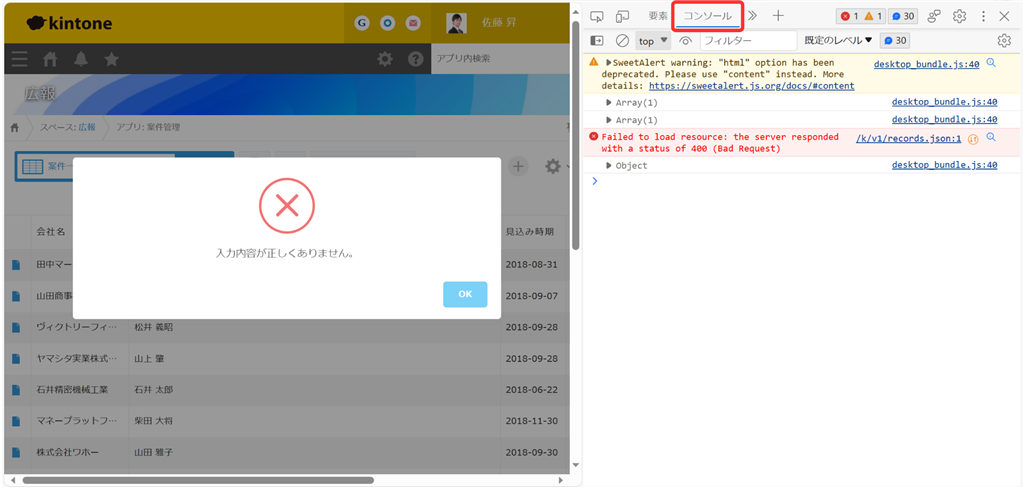
- [コンソール]を選択
こちらの画面でスクリーンショットを撮影してください。
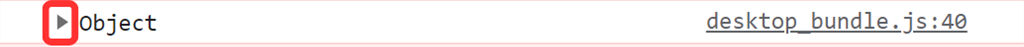
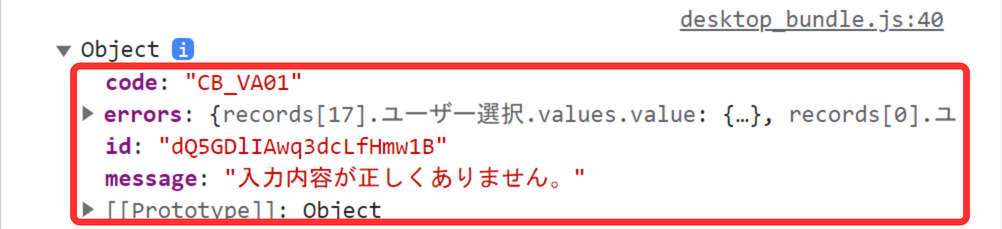
Console内に▶マークが表示されている場合は、▶マークをクリックすると中の内容が展開されます。
▶マークを全て開いた状態にてスクリーンショットを撮影してください。